
Body Worn Camera UI/UX Design
Designed and developed an intuitive, user-friendly interface for body-worn cameras used by law enforcement officers, seamlessly integrating physical controls and inbuilt software to enhance operational efficiency on duty.
As the UI/UX Designer for this project, I was responsible for the entire design process, from research and ideation to wireframing and prototyping. My focus was on understanding user needs and integrating the device's physical controls with the software to create a cohesive, intuitive interface. I led the efforts in creating a user-centered design, ensuring that the final product was both functional and easy to use for law enforcement officers in the field.
My Role - UI/UX Designer
-
User
Designed for law enforcement officers

-
Project Type
Integrated hardware and software UI/UX design

-
Project Time
From January 23, 2023 to March 6, 2023

Project Overview
The project’s key focus is to design and develop a Body worn camera’s Android OS interface which has a 3.2” Touch screen display. A body worn camera’s best-known use is as a part of policing equipment as they are a wearable audio, video, or photographic recording system. Body worn cameras provide officers with a reliable and compact tool to systematically and automatically record their field observations and encounters. To design this interface for the police officers the types of functions that are required would be emergency alerts, pre-buffering event capture, video, photo and audio recordings, real-time broadcasting, speech to text notes, systems notifications, device indicators, media tagging, access and management. For this interface there were some UI requirements I had to consider during my designing which were a mandatory recording indicator for those being recorded to have clear awareness, keep the device status information simple, real time transmission of data and data integrity. Keeping the requirements in mind I went through various user centered design thinking process with the help of designing tools such as concept maps, user tasks, UI flows and sketching before I could generate my style guide and UI wireframe. Once I had a wireframe tested, with the feedback response I was able to design and develop an interactive prototype for the device.
Challenge
Law enforcement officers often face difficulties in manually operating and managing body-worn cameras during ongoing incidents, where quick access to critical functions is essential. The challenge was to create a solution that provided easy, intuitive interactions with reliable and essential features, enabling officers to focus on their duties without being hindered by complex or cumbersome device operations.
Solution
To address these challenges, I embarked on a user-centered design process. I began with secondary research to better understand the needs of law enforcement officers and the physical constraints of the device. The objective was to create a simple, intuitive, and user-friendly interface that seamlessly integrates the device’s physical controls with its software functions.
Design Process Tools
Concept Map
User Tasks
UI Flows
Sketches
Style Guide
Annotated Wireframe
UI Device Functions
Device Physical Controls
Prototype
Concept Map
This first step to design process visually gave a informal view of the various ideas and directions could fit well into my design. This gave me a better clarity of how some features are related, user needs could be met, and what is the ideal way to make the interface simple, intuitive and user friendly.
User Tasks and UI Flow
Creating user task list gave me a clarity each individual feature. The UI flows are simply navigation from one point to another and understanding possible alternate ways in the process as each user has a different approach. I created a total of 10 flows to construct my idea
Sketches
After working on the UI elements, I sketched some pages to get a general idea of the app view. To generate these sketches I started by setting a time limit and in that time frame drew screen pages to understand how the layout, icons, and design would turn out.
Style guide
The style guide includes of the Font style, color scheme, icons and lastly the colors are compared through color contrast checker to see if they are well put together.
Results
Annotated Wireframe
UI Device Functions
Based on the insights gained during the design process, I identified and implemented the following key functions in the UI:
Video Capture
Device Indicators
Real Time Broadcasting
Photo Capture
Media Tagging & Integrated Metadata
Emergency Alerts
Audio Capture
Media Access & management
System Notifications
Buttons that have a set response -
Power Button
Volume Toggle
Push to Talk Button
Programmable Button 1
Programmable Button 2
Emergency Button
3.5 mm Audio Jack
Micro USB Port
Video Recording Slider
Charging contact
Device Physical Controls
The integration of the device's physical controls with the UI was a critical aspect of the design:
Push to Talk
Power Button
To optimize quick access to functions, I configured the two programmable buttons with specific tasks:
Top Programmable Button: Single-click to toggle audio recording.
Bottom Programmable Button: Single-click to capture a photo; long press to activate/deactivate real-time broadcasting.
While designing the software interface, equal attention was given to the outer physical controls, ensuring that both elements worked harmoniously. The result is a cohesive system where law enforcement officers can perform essential tasks quickly and efficiently, even in high-pressure situations.
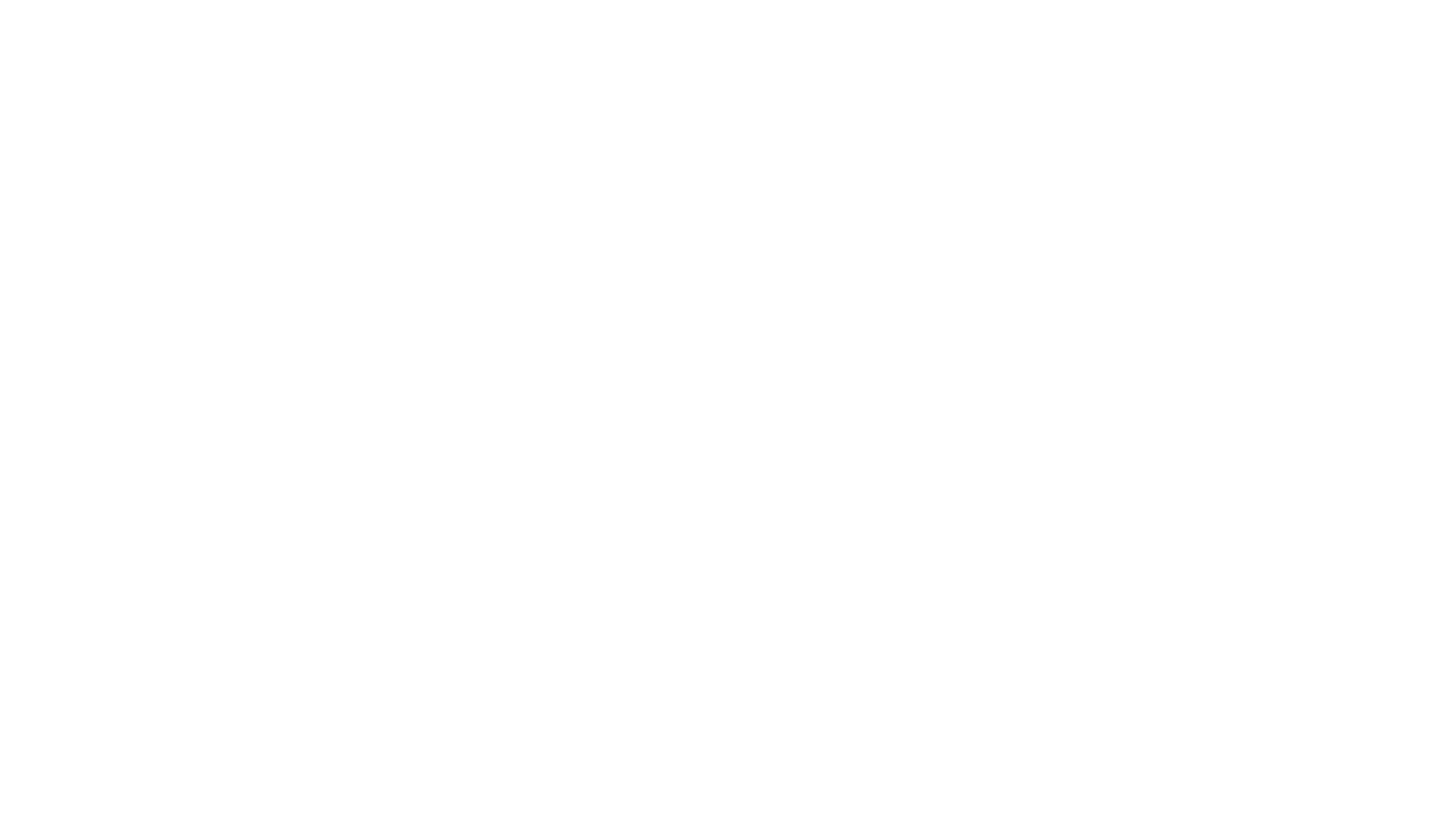
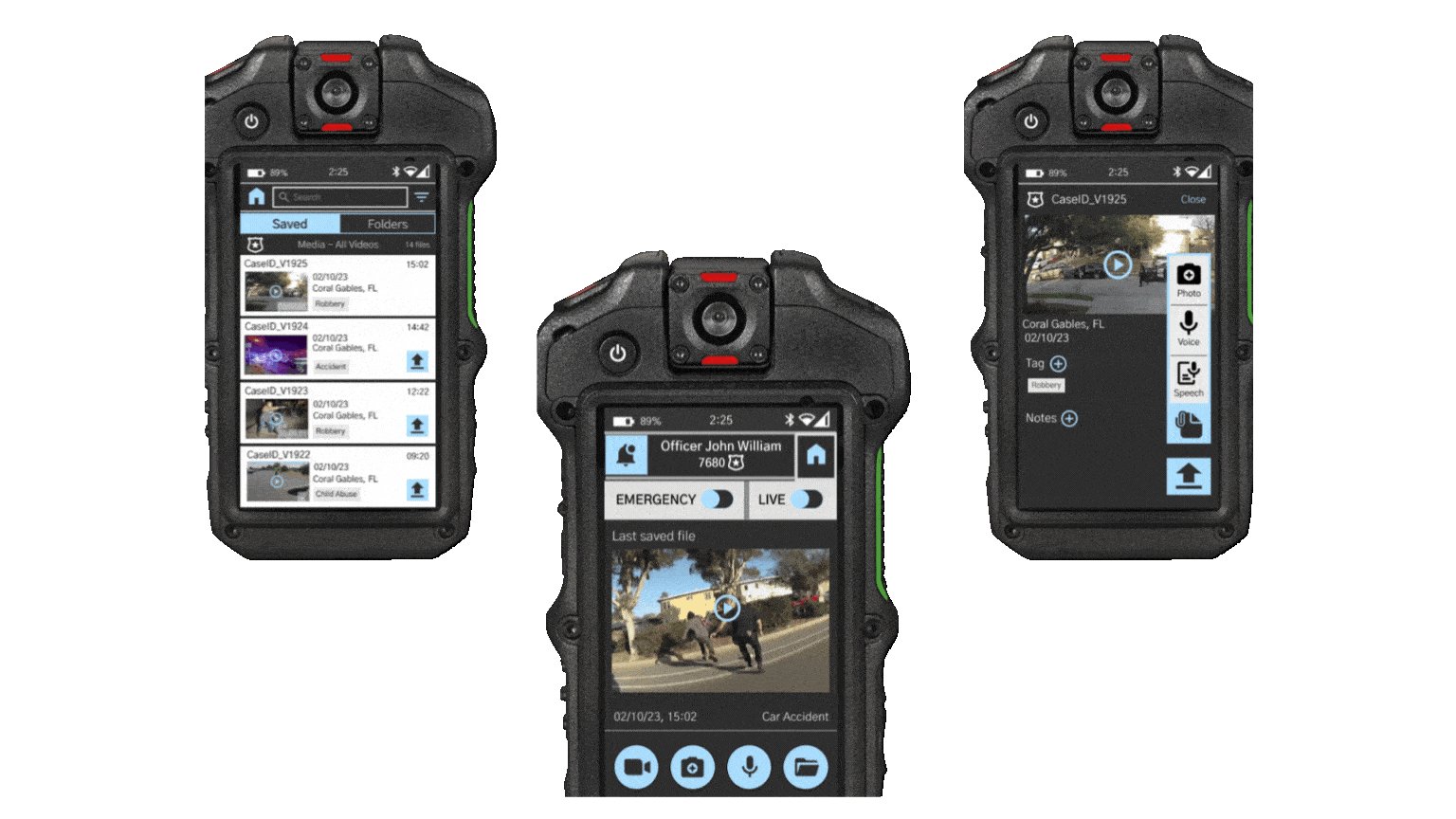
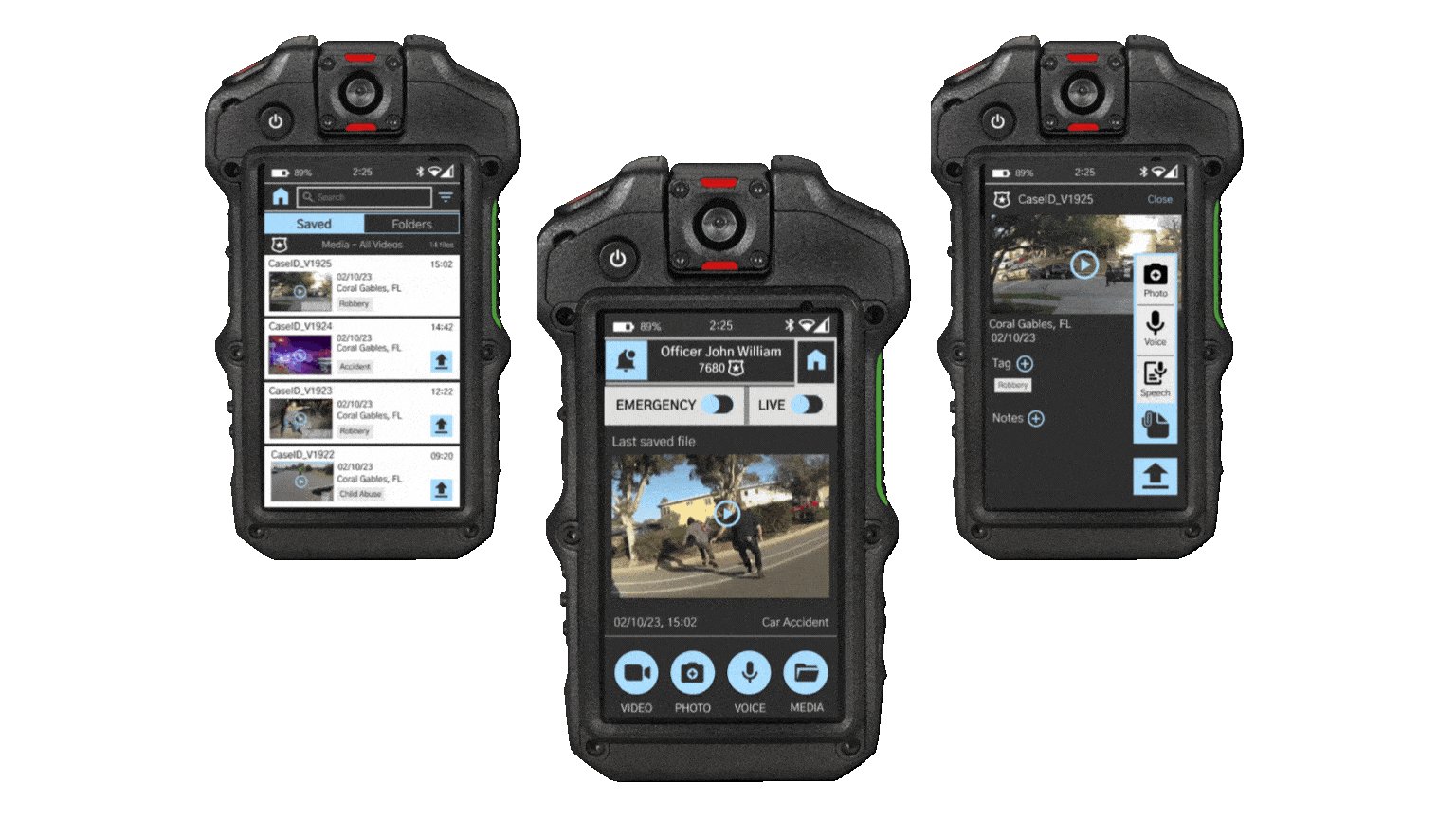
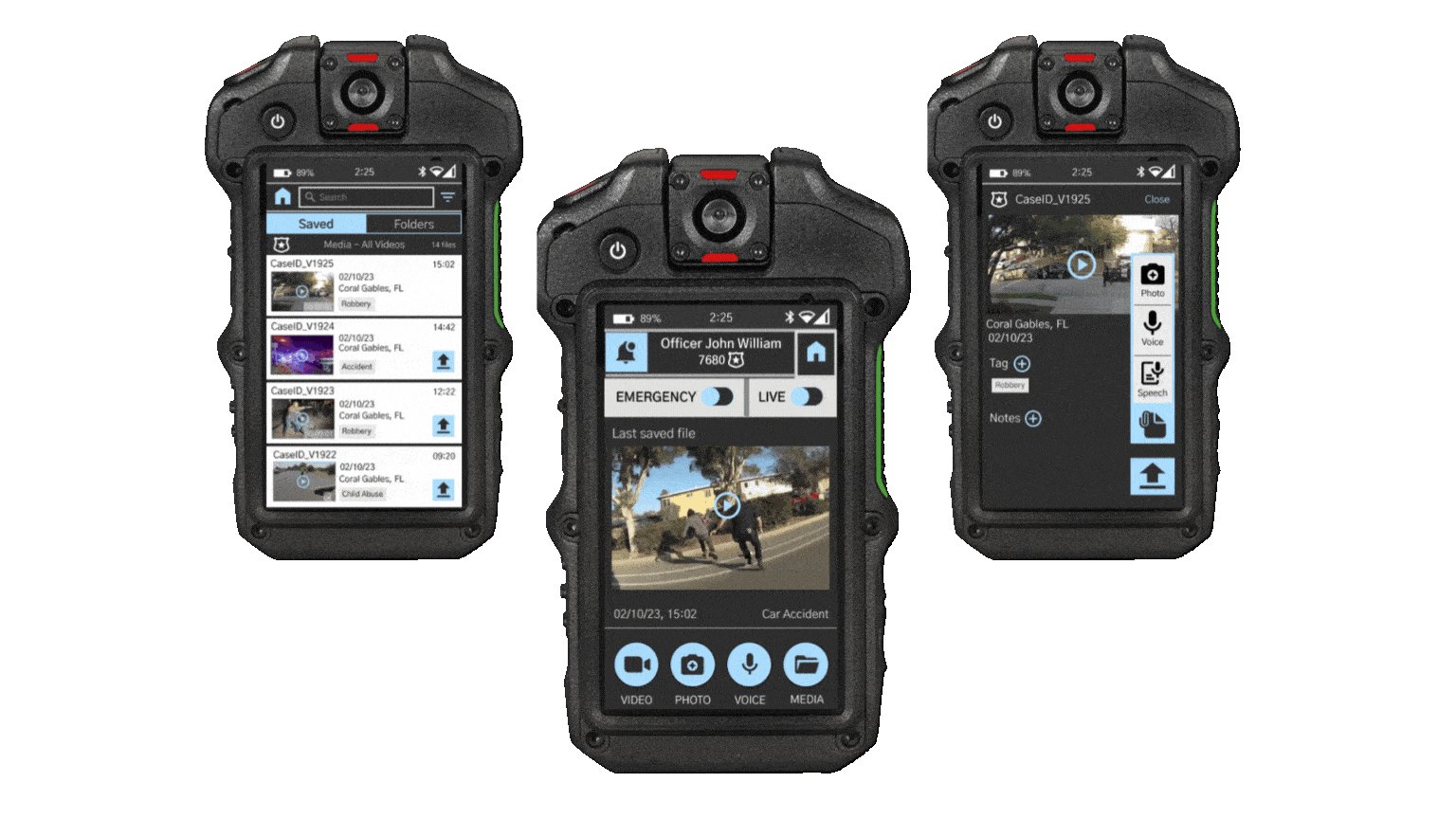
PROTOTYPE
This is a interactive prototype of my Body worn camera’s touch screen interface. This prototype has 7 flows all connected to each other. The frame size is 3.2”. This prototype is designed to cater every needed function for the police officers in a simple, intuitive and user friendly manner using the physical controls of the android device as well as the the touch screen interface to achieve helpful interactions during work.
Project Reflections & Next Steps
Success Metrics - Overall the project took into consideration all required steps in order to design and deliver the end results. From iteration to delivering the end product it was a great learning experience.
Reflections - I had a few difficulties during the early stages of the design process as some functions were entirely new to my understanding and never having to see a Body worn camera, makes it quite challenging to design one but that is where product research was of great help. After designing the concept map and working on the UI flow I was slowly getting complete picture of my approach. Grateful for all the feedback from my peers that I was able to shape my design well suited for police officers.
Project next steps - Testing the prototype would be the next step in my project. User Testing and Interview would give quality feedback for improvements.






















